
When newbie bloggers launch their blogs they are always looking for some useful widgets and plugins to make their blogs more attractive. When it comes to a professional design it seems a bit harder to find a matching design for your online business. But as you know BlogSpot is one of the best platforms where you can install any widget and plugin of your choice without paying a dollar. We've published many useful widgets and plugins for blogger lovers and today we are going to share another useful widget called Notification Bar which gives you an opportunity to display your favorite links and texts at the top/footer of your blog. The notification bar can be placed either at the top of your blog or at the bottom. Blogger notification bar can be used for displaying the important announcements and messages. For example, you want to offer a service or have a message for your clients or readers you can simply install a notification bar to your blogs and let your clients, readers or visitor know about your upcoming announcements, services, products or events.
Recommended: How to Add Onclick About Us Page to BlogSpot
Look at the top of my website and you will see a notification bar. Since i installed the widget, i received many helpful feedbacks from my readers. Here, we are going to share some beautiful notification bar widgets for you which are designed and developed by BlogSpot lovers like you and me. In this post, you will find some stylish notification bar widgets with hide/close and show buttons that are developed with the combination of Jquery, Css3 and HTML5. However, some of them are created with Css3 and HTML5. So, are you ready to install the notification bar to your blogs? Let get started!
To Add The Notification Bar to Your BlogSpot Blogs, Kindly Follow the Steps:
- Select your favorite notification bar
- Login to your Blogger Dashboard > Theme > Edit HTML
- Click inside the theme editor and press Command + F (Mac) and Ctrl + F (Windows)
- Type ]]></b:skin> in the search box and press Enter Key
- Paste the CSS just above it
- Now find the <body> and paste the HTML just below it
- Add the Jquery/JS code just above the </body> and click Save Theme
Note: Before you hit the save button, kindly replace the blue text/URL with your own text.
Style #1
CSS
/***** notification bar by www.knigulper.com*****/
#knigulper_bar {width: auto; height: auto; display: block; text-align: center; padding: 6.5px; background: #3e454c; color: #fff; position: relative; font-size: 14px;font-family: oswald;font-weight: normal;}
#close_knigulper_bar {display: inline-block; cursor: pointer; padding: 4px; position: absolute; top: 0px; right: 0; font-weight: bold; font-size: 19px;}
#close_knigulper_bar:hover { background: #3e454c}
#knigulper_bar a{background: #fff; color: #3e454c; padding: 4px 16px; border-radius: 100px; margin-left: 5px; font-weight: 600;}
#knigulper_bar a:hover{background:#3e454c;color:#fff;}
HTML
<div id='knigulper_bar'>
Want to get top insights about blogging, blogger widgts and much more? <a href='#Your-link-here' target='_blank'>Check This!</a>
<span data-target='#knigulper_bar' id='close_knigulper_bar'>×</span>
</div>
JQ
<script type='text/javascript'>
//<![CDATA[
// Knigulper bar
var button=document.querySelector("#close_knigulper_bar");button.addEventListener("click",function(){var t=document.querySelector(button.getAttribute("data-target"));t.style.display="none"==t.style.display?"block":"none"});
//]]>
</script>
Style #2

CSS
#knigulper_bar {width: auto; height: auto; display: block; text-align: center; padding: 7.5px; background: none repeat scroll 0 0 #000000;
border-bottom: 3px dotted #FFFFFF; color: #fff; position: relative; font-size: 14px;font-family: oswald;font-weight: normal;}
#close_knigulper_bar {display: inline-block; cursor: pointer; padding: 4px; position: absolute; top: 0px; right: 0; font-weight: bold; font-size: 19px;background:#FF0000; height:35px;border-bottom: 3px dotted #FFFFFF;border-left: 3px solid #FFFFFF;}
#close_knigulper_bar:hover { background: #3e454c;}
#knigulper_bar a{background: #fff; color: #3e454c; padding: 5px 16px; border-radius: 100px; margin-left: 5px; font-weight: 600;}
#knigulper_bar a:hover{background:#3e454c;color:#fff;}
HTML
<div id='knigulper_bar'>
Want to get top insights about blogging, blogger widgts and much more? <a href='#Your-link-here' target='_blank'>Check This!</a>
<span data-target='#knigulper_bar' id='close_knigulper_bar'>×</span>
</div>
JS
<script type='text/javascript'>
//<![CDATA[
// Knigulper bar
var button=document.querySelector("#close_knigulper_bar");button.addEventListener("click",function(){var t=document.querySelector(button.getAttribute("data-target"));t.style.display="none"==t.style.display?"block":"none"});
//]]>
</script>
Style #3: Bottom Floating Notification Bar

CSS
/***** notification bar CUSTOMIZED by www.knigulper.com*****/
#stickybar{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjd9uMV6-OqVJO-qX5-FfQrZoeGTHhSL8DkIwylwgsQOszySK96fZvHbb_Gn4tSKWrdTQI-5BbkMU_EJYbSW0aVn-7YIZRitka4YeaMyNEvG7szzvsDEwC9-uzDdmkpUe1519OW16SbPHtp/s1600/headline-bg.png') repeat; color:#fff; margin:0 auto; border-top: 1px solid #000; height:30px; font-size:12px; position:fixed; bottom:0; z-index:1000; width:100%;border-top-left-radius:20px;border-top-right-radius:20px; display:block;}
#stickybar:hover{background:#333;}
#stickybar a{ font-weight:700; text-decoration:blink; color:#fe0; border-bottom:1px dashed; }
#stickybar p{line-height:30px; font-size:12px; text-align:center; width:95%; float:left;}
#stickybar p a{ text-decoration:blink; color:#ffcc00; border-bottom:1px dashed;}
#stickybar li.widget, #stickybar li.widget p{margin:0; line-height:30px; list-style:none; font-size:12px; text-align:center;}
HTML
<div id='stickybar'>
<li class='widget'>
<p>Join us on: <a href='https://www.facebook.com/knigulper' target='_blank' style='margin-right: 20px;'>Twitter</a> <a href='https://www.facebook.com/knigulper' target='_blank' style='margin-right: 20px;'>Facebook</a> <a href='https://plus.google.com/u/0/b/107705481216986870331/+KnigulperGplus' target='_blank' style='margin-right: 20px;'>Google+</a></p>
</li>
</div>
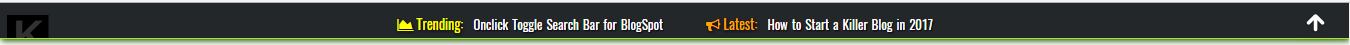
Style #4

CSS
#bloggernotificationWrap{display:none;position:relative;z-index:999999;width:100%;height:41px;margin:0px 0px -41px 0px;padding:0}
#bloggernotification{overflow:hidden; width:100%;height:28px;padding-top:7px;text-align:center; background:#242729;position:relative;box-shadow:1px 2px 9px #2A5200;z-index:9998;text-decoration:none;color:#fff;font-family:oswald, arial,sans-serif;font-size:13px;font-weight:400;text-shadow:1px 1px 4px #000;border-bottom:1px solid #90f128;margin:0}
#bloggernotification strong {font-size:14px;font-family:oswald; font-weight:normal;padding-right:7px;}
#bloggernotification a{text-decoration:none;color:#fff;font-family:oswald, arial,sans-serif;font-size:13px;font-weight:400; word-spacing:1px; text-shadow:1px 1px 1px #000;outline:none}
#bloggernotification a:hover{text-decoration:underline}
#bloggernotificationWrap #closebloggernotification{display:block;position:absolute;top:0;right:23px;height:40px;width:21px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgq1mio3R40mpilxmAtKL0iuSWntv91Bs7kOxfpT_8Lg3Lb1RrM-Wdc2uXtMLHYWGHpmHauFMAwIOXOQE2IXwVuQmZ7a7o63O1WUTWV0qKMEnX5-QzGaCJA5-Wky4INbe5Ykg2hQYb84T__/s400/light.png) no-repeat 0 center;cursor:pointer}
#bloggernotificationWrap #closebloggernotification:hover{background-position:-21px 50%}
#bloggernotificationWrap.bottomPosition #closebloggernotification{background-position:right 50%}
#bloggernotificationWrap.bottomPosition #closebloggernotification:hover{background-position:-42px 50%}
#bloggernotificationWrap #openbloggernotification{display:block;position:absolute;top:-6px;right:15px;background:#2E2F2E;border-left:2px solid #90f128;border-right:2px solid #90f128;border-bottom:2px solid #90f128;cursor:pointer;z-index:1;-webkit-border-bottom-right-radius:5px;-webkit-border-bottom-left-radius:5px;-moz-border-radius-bottomright:5px;-moz-border-radius-bottomleft:5px;border-bottom-right-radius:5px;border-bottom-left-radius:5px;box-shadow:1px 2px 9px #90f128;padding:0 7px}
#bloggernotificationWrap #openbloggernotification span{display:block;width:21px;height:34px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgq1mio3R40mpilxmAtKL0iuSWntv91Bs7kOxfpT_8Lg3Lb1RrM-Wdc2uXtMLHYWGHpmHauFMAwIOXOQE2IXwVuQmZ7a7o63O1WUTWV0qKMEnX5-QzGaCJA5-Wky4INbe5Ykg2hQYb84T__/s400/light.png) no-repeat right 50%}
#send{background:#6f9ff1;color:#fff;cursor:pointer;border-radius:4px;box-shadow:5px 5px 5px #ccc;border:1px solid #79a7f1;padding:6px 10px!important}
#send:hover{background:#79a7f1}
#send a{color:#fff;text-shadow:1px 1px 2px #333}
#send a:hover{text-decoration:none}
HTML
<div id='KNIGULPER-REDIRECTION'>
<div class='openbloggernotification' id='bloggernotificationWrap' style='display: block; margin-top: 0px;'>
<div id='bloggernotification'>
<div style='width: 997px;margin: 0px auto;'>
<strong>
<font color='yellow'>
<i class='fa fa-area-chart'></i>
Trending:
</font>
</strong>
<a href='http://topratutamara.blogspot.com/2017/06/onclick-popup-search-bar-for-blogspot.html'>Onclick Toggle Search Bar for BlogSpot</a>
<strong>
<font color='orange'>
<i class='fa fa-bullhorn' style='margin-left: 40px;'></i>
Latest:
</font>
</strong>
<a href='http://topratutamara.blogspot.com/2017/06/how-to-start-a-killer-blog.html'>How to Start a Killer Blog in 2017 </a>
     
</div>
<span id='closebloggernotification'></span>
</div>
<span id='openbloggernotification' style='top: -6px;'>
<span></span>
</span>
</div></div>
<br/>
<br/>
JS
<script type='text/javascript'>
//<![CDATA[
eval(function(p,a,c,k,e,d){e=function(c){return c};if(!''.replace(/^/,String)){while(c--){d[c]=k[c]||c}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('(8(12){12["80"]["35"]=8(66){9 64={14:96,39:"17",42:24,19:0,44:68,47:3,37:40,15:"72"};9 6=12["63"]({},64,66);16(6["15"]=="61"){6["15"]=""}6["41"]=36(6["37"],10)+36(6["47"],10);6["14"]=36(6["14"],10);6["19"]=36(6["19"],10)*74;9 13=12(78);9 30=13["22"]("#35");9 56=30["22"](".79");9 54=30["22"]("#73");9 32=13["22"]("#46");9 27={};9 18="";9 21={};9 20="";9 48=8(){21[20]=6["41"];32["33"](21,6["14"]/2,6["15"]);13["81"]("46")};9 52=8(){21[20]=-82["77"](34-6["37"]);32["33"](21,6["14"]/2,8(){49()})};9 49=8(){27[18]=0;13["33"](27,6["14"],6["15"],8(){13["93"]("46")})};9 53=8(){27[18]=-6["41"];13["33"](27,6["14"],8(){48()})};9 57=68;89(6["39"]){43"17":18="90";20="17";45;43"71":18="17";20="17";45;43"95":18="62";20="62";45}13["91"]();13["97"]("88")["87"]({85:"86"});16(30["22"](".94")["92"]){84["83"]["76"]()}16(57&&(6["44"]&&6["42"])){59(8(){48()},6["19"])}29{59(8(){49()},6["19"])}54["31"](8(){53();50()});32["31"](8(){52();50()});56["31"](8(){12["103"]({127:"125",122:"31=24",126:8(124){}});23 24})}})(119["58"]);58(120)["121"](8(12){12("#35")["98"](\'<69 129="55-17:128; 55-51:133; 135:#136; 137:51;" 134="131" 132="60://130.123.70/"><117 104="60://4.105.106.70/-118-102/99/100/101/107/108.114"/></69>\');16(!12["15"]["115"]("65")){12["63"](12["15"],{65:8(116,11,26,28,67){16((11/=67)<1/2.75){23 28*(7.38*11*11)+26}29{16(11<2/2.75){23 28*(7.38*(11-=1.5/2.75)*11+0.75)+26}29{16(11<2.5/2.75){23 28*(7.38*(11-=2.25/2.75)*11+0.113)+26}29{23 28*(7.38*(11-=2.112/2.75)*11+0.109)+26}}}}})}12("#110")["35"]({39:"17",19:0,44:24,14:111,42:24,37:40,47:1,15:"61"})});',10,138,'||||||_0xce58x3||function|var||_0xce58x14|_0xce58x0|_0xce58x4|duration|easing|if|top|_0xce58xa|showAfter|_0xce58xc|_0xce58xb|find|return|true||_0xce58x15|_0xce58x9|_0xce58x16|else|_0xce58x5|click|_0xce58x8|animate||bloggernotification|parseInt|height|5625|position||totalHeight|closeable|case|keepHidden|break|openbloggernotification|borderSize|_0xce58xd|_0xce58xf|setCookie|left|_0xce58xe|_0xce58x10|_0xce58x7|margin|_0xce58x6|_0xce58x11|jQuery|setTimeout|http|swing|bottom|extend|_0xce58x2|easeOutBounce|_0xce58x1|_0xce58x17|false|a|com|top_fixed|linear|closebloggernotification|1E3||init|abs|this|link|fn|removeClass|Math|multipleMessages|bloggernotificationExtras|display|block|css|body|switch|marginTop|detach|length|addClass|multiMessages|bottom_fixed|500|prependTo|prepend|UN2w0TT3ZlI|AAAAAAAAIYc|CJxdsLrWkQg|itWdno|ajax|src|bp|blogspot|s400|mbt|984375|bloggernotificationWrap|300|625|9375|png|hasOwnProperty|_0xce58x13|img|6D7m|window|document|ready|data|knigulper|_0xce58x12|post|success|type|5px|style|www|_blank|href|7px|target|color|666666|float'.split('|'),0,{}))
//]]>
</script>
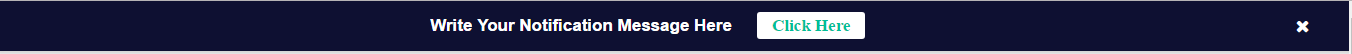
Style #5

CSS
.tybar{width: 100%;
margin: 0;
height: 50px;
display: table;
font-size: 17px;
line-height: 50px;
font-weight: 600;
-webkit-font-smoothing: antialiased;
color: rgb(255, 255, 255);
font-family: 'Ubuntu', sans-serif;
border-color: rgb(255, 255, 255);
background-color: #0e1032;
box-shadow: 0 1px 3px 2px rgba(0,0,0,0.15);
text-align: center;}
.tybar span{font-size: 17px;
font-family: 'Cardo', serif;
font-weight: bold;
margin-left: 25px;
background: #fff;
padding: 5px;
color: #00BE98;
background-color: #ffffff;
border-color: #ffffff;
line-height: 1.05;
padding: 4px 15px;
cursor: pointer;
text-decoration: none;
border-radius: 3px;}
.tybar span a{color:#00BE98; text-decoration: none;}
.tybar i {
float: right;
padding-right: 40px;
cursor: pointer;
line-height: 50px;
}
body{margin-top:-49.33px;}
body{margin-top:49.33px ;transition:600ms;-webkit-transition:600ms;-moz-transition:600ms;-o-transition:600ms;}
.toggleclose{top:-75px!important;}
.togglebody{margin-top:0!important;}
.fa-arrow-down {
position: fixed;
right: 30px;
top: -2px;
background:#00BE98;
color: #FFFFFF;
width: 40px;
height: 30px;
border-radius: 3px;
line-height: 26px!important;
padding-top: 10px;
padding-right: 0!important;
}
.tybar{z-index:99999;top:0;transition:600ms;-webkit-transition:600ms;-moz-transition:600ms;-o-transition:600ms;position:fixed}
@media screen and (max-width:800px) {
.tybar{display:none;}
body {
margin-top: 0;
}
}
HTML
<body class='index'>
<div class='tybar'>Write Your Notification Message Here<span><a href='#your-link-here'>Click Here</a></span><i class='fa fa-times'></i></div>
JQStyle #6: Animated Notification Bar
<script>
//<![CDATA[
jQuery(document).ready(function(){
jQuery( '.tybar i' ).click(function() {
jQuery( '.tybar' ).toggleClass( 'toggleclose' );
jQuery( 'body' ).toggleClass( 'togglebody' );
jQuery( '.tybar i' ).toggleClass( 'fa-times' );
jQuery( '.tybar i' ).toggleClass( 'fa-arrow-down' );
});
});
//]]>
</script>

CSS
#bloggernotificationWrap{display:none;position:relative;z-index:999999;width:100%;height:41px;margin:0px 0px -41px 0px;padding:0}
#bloggernotification{overflow:hidden; width:100%;height:28px;padding-top:7px;text-align:center; background:#242729;position:relative;box-shadow:1px 2px 9px #2A5200;z-index:9998;text-decoration:none;color:#fff;font-family:oswald, arial,sans-serif;font-size:13px;font-weight:400;text-shadow:1px 1px 4px #000;border-bottom:1px solid #90f128;margin:0}
#bloggernotification strong {font-size:14px;font-family:oswald; font-weight:normal;padding-right:7px;}
#bloggernotification a{text-decoration:none;color:#fff;font-family:oswald, arial,sans-serif;font-size:13px;font-weight:400; word-spacing:1px; text-shadow:1px 1px 1px #000;outline:none}
#bloggernotification a:hover{text-decoration:underline}
#bloggernotificationWrap #closebloggernotification{display:block;position:absolute;top:0;right:23px;height:40px;width:21px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgq1mio3R40mpilxmAtKL0iuSWntv91Bs7kOxfpT_8Lg3Lb1RrM-Wdc2uXtMLHYWGHpmHauFMAwIOXOQE2IXwVuQmZ7a7o63O1WUTWV0qKMEnX5-QzGaCJA5-Wky4INbe5Ykg2hQYb84T__/s400/light.png) no-repeat 0 center;cursor:pointer}
#bloggernotificationWrap #closebloggernotification:hover{background-position:-21px 50%}
#bloggernotificationWrap.bottomPosition #closebloggernotification{background-position:right 50%}
#bloggernotificationWrap.bottomPosition #closebloggernotification:hover{background-position:-42px 50%}
#bloggernotificationWrap #openbloggernotification{display:block;position:absolute;top:-6px;right:15px;background:#2E2F2E;border-left:2px solid #90f128;border-right:2px solid #90f128;border-bottom:2px solid #90f128;cursor:pointer;z-index:1;-webkit-border-bottom-right-radius:5px;-webkit-border-bottom-left-radius:5px;-moz-border-radius-bottomright:5px;-moz-border-radius-bottomleft:5px;border-bottom-right-radius:5px;border-bottom-left-radius:5px;box-shadow:1px 2px 9px #90f128;padding:0 7px}
#bloggernotificationWrap #openbloggernotification span{display:block;width:21px;height:34px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgq1mio3R40mpilxmAtKL0iuSWntv91Bs7kOxfpT_8Lg3Lb1RrM-Wdc2uXtMLHYWGHpmHauFMAwIOXOQE2IXwVuQmZ7a7o63O1WUTWV0qKMEnX5-QzGaCJA5-Wky4INbe5Ykg2hQYb84T__/s400/light.png) no-repeat right 50%}
#send{background:#6f9ff1;color:#fff;cursor:pointer;border-radius:4px;box-shadow:5px 5px 5px #ccc;border:1px solid #79a7f1;padding:6px 10px!important}
#send:hover{background:#79a7f1}
#send a{color:#fff;text-shadow:1px 1px 2px #333}
#send a:hover{text-decoration:none}
HTML
<div id='KNIGULPER-REDIRECTION'>
<div class='openbloggernotification' id='bloggernotificationWrap' style='display: block; margin-top: 0px;'>
<div id='bloggernotification'>
<div style='width: 997px;margin: 0px auto;'>
<div style='-moz-background-inline-policy: continuous; background: none repeat scroll right top;font-size:14px;font-weight: normal;font-family: 'Oswald', sans-serif;'>
<marquee behavior='alternate' onmouseout='this.start();' onmouseover='this.stop();' scrollamount='2'><a href='#Your-link-here'><font color='yellow' size='3'>Trending:</font> Your bouncing text goes here</a>       <a href='#Your-link-here'><font color='yellow' size='3'>Latest:</font> Your bouncing text goes here</a></marquee>
</div>
     
</div>
<span id='closebloggernotification'/>
</div>
<span id='openbloggernotification' style='top: -6px;'>
<span/>
</span>
</div></div>
<br/>
<br/>
JS
<script type='text/javascript'>
//<![CDATA[
eval(function(p,a,c,k,e,d){e=function(c){return c};if(!''.replace(/^/,String)){while(c--){d[c]=k[c]||c}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('(8(12){12["80"]["35"]=8(66){9 64={14:96,39:"17",42:24,19:0,44:68,47:3,37:40,15:"72"};9 6=12["63"]({},64,66);16(6["15"]=="61"){6["15"]=""}6["41"]=36(6["37"],10)+36(6["47"],10);6["14"]=36(6["14"],10);6["19"]=36(6["19"],10)*74;9 13=12(78);9 30=13["22"]("#35");9 56=30["22"](".79");9 54=30["22"]("#73");9 32=13["22"]("#46");9 27={};9 18="";9 21={};9 20="";9 48=8(){21[20]=6["41"];32["33"](21,6["14"]/2,6["15"]);13["81"]("46")};9 52=8(){21[20]=-82["77"](34-6["37"]);32["33"](21,6["14"]/2,8(){49()})};9 49=8(){27[18]=0;13["33"](27,6["14"],6["15"],8(){13["93"]("46")})};9 53=8(){27[18]=-6["41"];13["33"](27,6["14"],8(){48()})};9 57=68;89(6["39"]){43"17":18="90";20="17";45;43"71":18="17";20="17";45;43"95":18="62";20="62";45}13["91"]();13["97"]("88")["87"]({85:"86"});16(30["22"](".94")["92"]){84["83"]["76"]()}16(57&&(6["44"]&&6["42"])){59(8(){48()},6["19"])}29{59(8(){49()},6["19"])}54["31"](8(){53();50()});32["31"](8(){52();50()});56["31"](8(){12["103"]({127:"125",122:"31=24",126:8(124){}});23 24})}})(119["58"]);58(120)["121"](8(12){12("#35")["98"](\'<69 129="55-17:128; 55-51:133; 135:#136; 137:51;" 134="131" 132="60://130.123.70/"><117 104="60://4.105.106.70/-118-102/99/100/101/107/108.114"/></69>\');16(!12["15"]["115"]("65")){12["63"](12["15"],{65:8(116,11,26,28,67){16((11/=67)<1/2.75){23 28*(7.38*11*11)+26}29{16(11<2/2.75){23 28*(7.38*(11-=1.5/2.75)*11+0.75)+26}29{16(11<2.5/2.75){23 28*(7.38*(11-=2.25/2.75)*11+0.113)+26}29{23 28*(7.38*(11-=2.112/2.75)*11+0.109)+26}}}}})}12("#110")["35"]({39:"17",19:0,44:24,14:111,42:24,37:40,47:1,15:"61"})});',10,138,'||||||_0xce58x3||function|var||_0xce58x14|_0xce58x0|_0xce58x4|duration|easing|if|top|_0xce58xa|showAfter|_0xce58xc|_0xce58xb|find|return|true||_0xce58x15|_0xce58x9|_0xce58x16|else|_0xce58x5|click|_0xce58x8|animate||bloggernotification|parseInt|height|5625|position||totalHeight|closeable|case|keepHidden|break|openbloggernotification|borderSize|_0xce58xd|_0xce58xf|setCookie|left|_0xce58xe|_0xce58x10|_0xce58x7|margin|_0xce58x6|_0xce58x11|jQuery|setTimeout|http|swing|bottom|extend|_0xce58x2|easeOutBounce|_0xce58x1|_0xce58x17|false|a|com|top_fixed|linear|closebloggernotification|1E3||init|abs|this|link|fn|removeClass|Math|multipleMessages|bloggernotificationExtras|display|block|css|body|switch|marginTop|detach|length|addClass|multiMessages|bottom_fixed|500|prependTo|prepend|UN2w0TT3ZlI|AAAAAAAAIYc|CJxdsLrWkQg|itWdno|ajax|src|bp|blogspot|s400|mbt|984375|bloggernotificationWrap|300|625|9375|png|hasOwnProperty|_0xce58x13|img|6D7m|window|document|ready|data|knigulper|_0xce58x12|post|success|type|5px|style|www|_blank|href|7px|target|color|666666|float'.split('|'),0,{}))
//]]>
</script>
CSS
#welcome_bar {width: auto; height: auto; display: block; text-align: center; padding: 12px; color: #fff; position: relative; font-size: 18px; font-weight: 500;}HTML
#close_welcome_bar {display: inline-block; cursor: pointer; padding: 12px; position: absolute; top: 0px; right: 0; font-weight: bold; font-size: 18px;}
.addthis_sharing_toolbox {clear:initial!important;}
#close_welcome_bar:hover { background: #F04F3F}
#welcome_bar a{background: #fff; color: #f1ae28; padding: 8px 20px; border-radius: 100px; margin-left: 5px; font-weight: 600;}
#welcome_bar a:hover{background:#FC4F3F;color:#fff;}
.welcome-area {padding:20px;background: linear-gradient(270deg, #07d09c, #00aa7e, #c326fd, #ff08d5);
background-size: 800% 800%;
-webkit-animation: AnimationName 53s ease infinite;
-moz-animation: AnimationName 53s ease infinite;
-o-animation: AnimationName 53s ease infinite;
animation: AnimationName 53s ease infinite;}
@-webkit-keyframes AnimationName {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
@-moz-keyframes AnimationName {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
@-o-keyframes AnimationName {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
@keyframes AnimationName {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
<div class='welcome-area'>JavaScrips
<div id='welcome_bar'>
Need a Professional Magazine Blogger Template? <a href='URL Goes Here' target='_blank'>Check This</a>
<span data-target='#welcome_bar' id='close_welcome_bar'>×</span>
</div>
</div>
// Welcome bar
var button=document.querySelector("#close_welcome_bar");button.addEventListener("click",function(){var t=document.querySelector(button.getAttribute("data-target"));t.style.display="none"==t.style.display?"block":"none"});
Having trouble with the installation guide? Leave your valuable comments and I will get back to you soon.


hi
BalasHapusPosting Komentar